Producing a smooth IoT product launch through design/dev collaboration
Overview
This web-based platform was designed to simplify the complexities of IoT by enabling people to connect, manage and analyze their IoT devices. It featured a user-friendly drag-and-drop interface, real-time device management capabilities, and a code-free environment.
A very short market launch window required the product and design team to figure out how to prioritize the backlog and create customer-facing materials, including the marketing website, account portal, and support tools.
My responsibilities
Usability testing & analysis
User interface and interaction design
Information architecture
Wireframing & sitemaps

Opportunity
While the startup prioritized rapid feature delivery, design and development collaboration lacked structured processes and clear communication channels. This emphasis on speed, without established workflows frequently resulted in duplicated work, inefficient decision-making, and delayed sprint timelines.
Action
The small design team and I implemented focused co-design sprints in collaboration with the development team that were aimed to create a shared understanding of user needs, technical constraints, and product vision. This approach also enabled us to rapidly prototype and test ideas with users, gaining valuable insights that helped define which features to prioritize.
USABILITY TESTING APPROACH
For the product experience itself (called the System Designer), I was able to embed rapid prototyping and usability testing into the remaining sprint cycles and were able to get an average of two focused feature usability tests per sprint. By systematically integrating user feedback into our design iterations, we successfully identified and resolved potential UX issues earlier in development.
SYSTEM DESIGNER INTERFACE
EXAMPLE TESTING INSIGHTS SUMMARY
FEATURE-SPECIFIC USER FEEDBACK
Action
To define the website and account portal experience, we conducted a week-long co-design sprint with a small team of product and development colleagues, resulting in a comprehensive map of the end-to-end user journey and the identification of key features and capabilities.
ORIGINAL WEBSITE
RE-DESIGN PLANNING WHITEBOARDING SESSION EXAMPLES
NEW WEBSITE SITEMAP
ACCOUNT PORTAL JOURNEY MAP
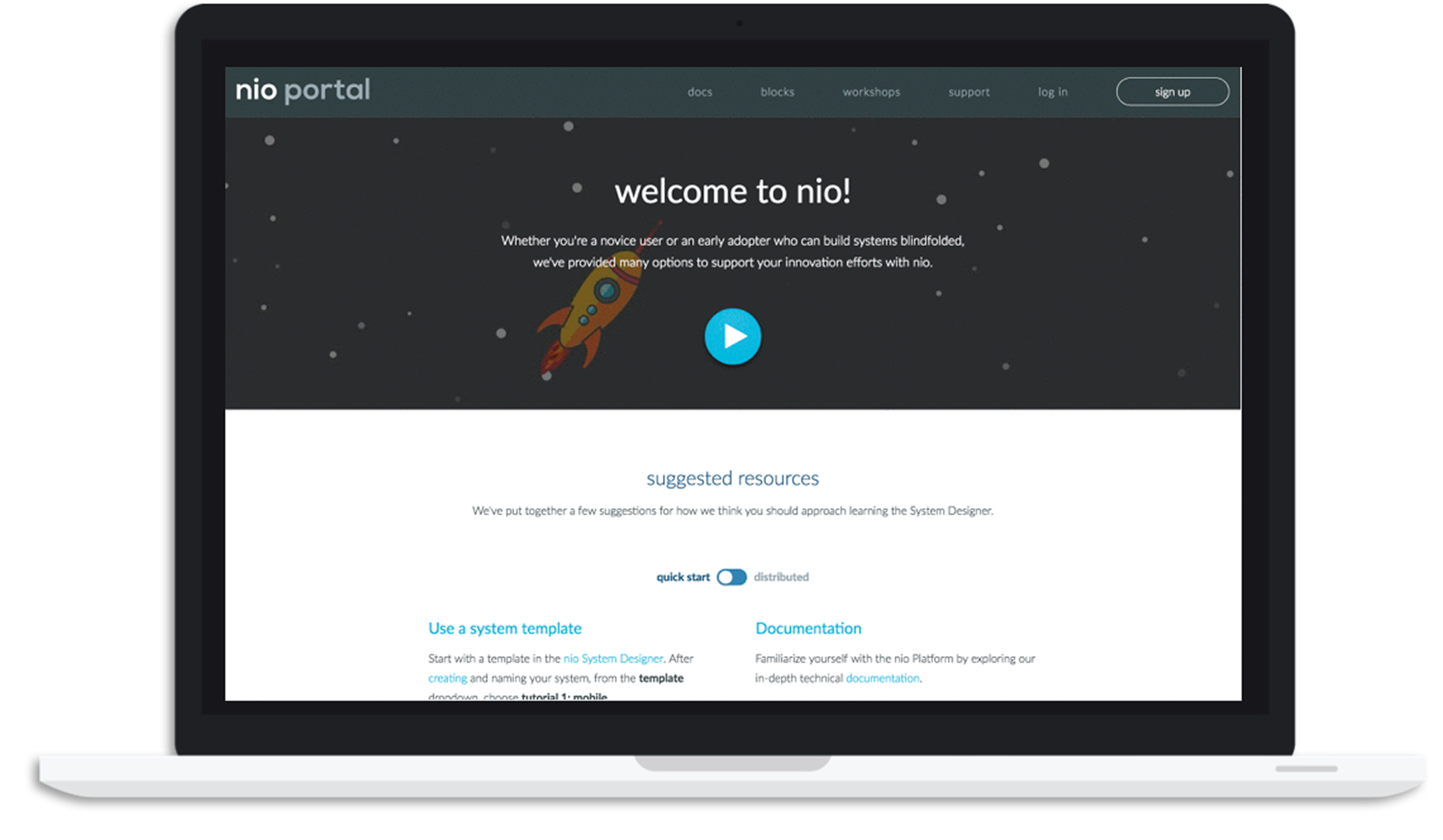
RE-DESIGNED WEBSITE
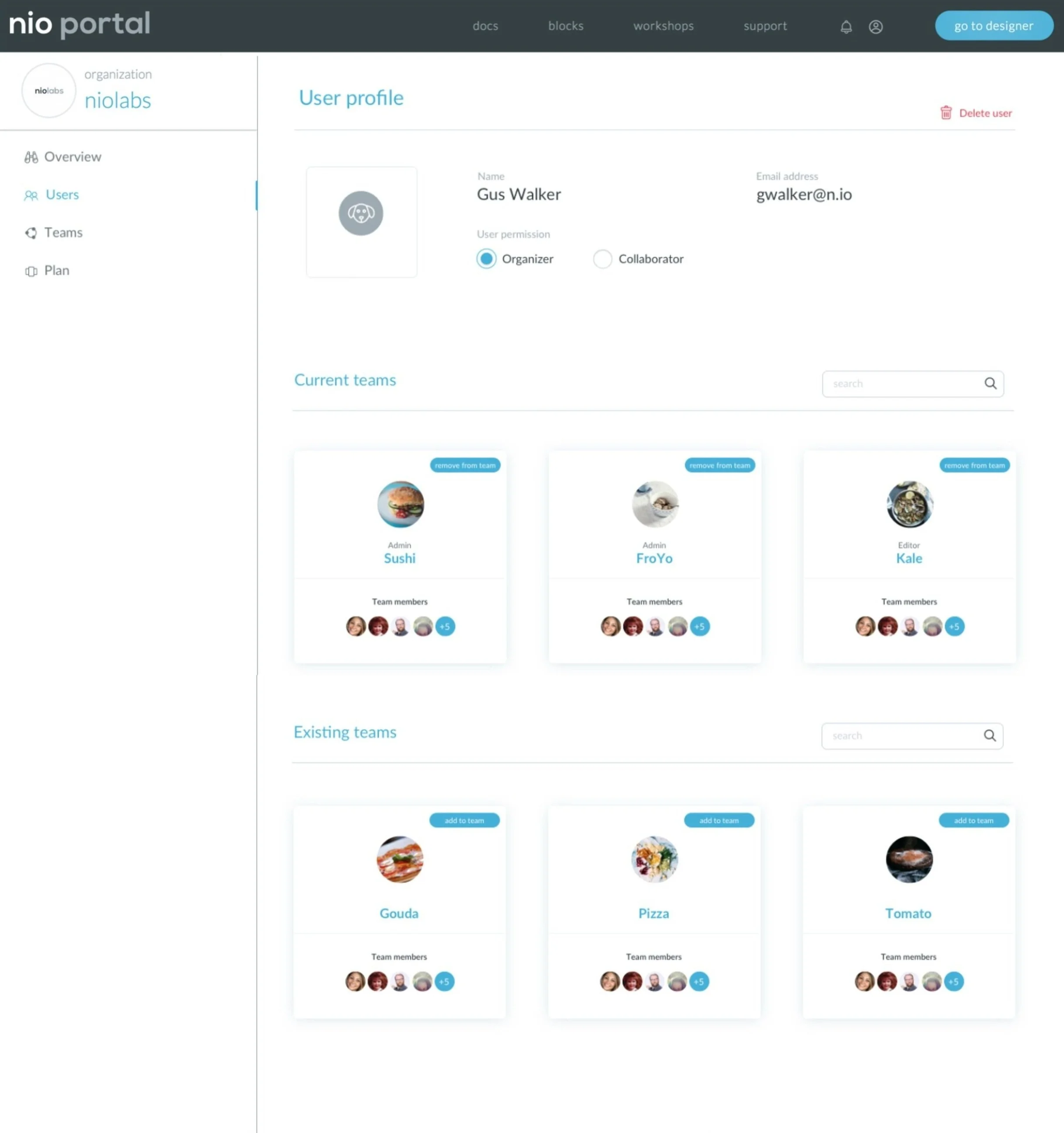
ACCOUNT PORTAL
Outcomes & impact
By enhancing cross-team communication and reducing iteration cycles, we experienced fewer bottlenecks and a more streamlined workflow. This accelerated development process led to increased efficiency and better alignment on the product goals and expectations across teams.
As a result of these improvements, we were able to launch to market on time, along with the accompanying website and account portal. This approach to working together not only met our deadlines but also fostered a smoother, more productive work environment for all involved.
54%
Decrease in design-related development fixes (based per sprint).
35%
Reduction in technical and UX backlog items (based on 12 sprints).
25%
Increase in design-complete features after consolidated component library introduced.